Jimdoで印刷時のCSS(print.css)設定
先日、独自レイアウトでサイトを制作したところ、印刷すると、画面通りに印刷されない!何とかしてほしい!とクライアントさんから連絡をいただきました。
そうなんです、Jimdoで作ったホームページはブラウザで印刷すると、少し小さめのサイズとして印刷されてしまい、見た目そのままの印刷にはできないのです。
Jimdoのテンプレート(レイアウト)機能を使ったデザインでは、たとえPC画面で印刷しても、そのままスマホメニューではなく、スマホのメニューボタンが表示されて印刷されてしまいます。
「Jimdoの仕様です!できません!」と言うこともできたのですが、独自レイアウトで作ったので、なんとかしたい…と思いまして、あれこれトライしてみました。
その結果、なんとか調整できましたので、その方法をメモしておきます。
1、プリント時に使用するprint.cssを準備します。
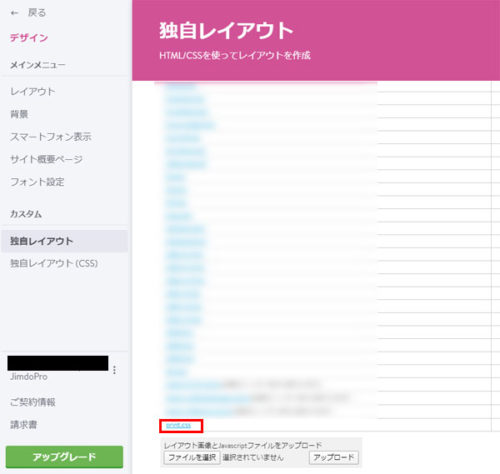
2、Jimdoにログインして、管理メニュー>デザイン>独自レイアウト>ファイルから1で作ったprint.cssをアップロードします。

3、上記print.cssのURLを取得します。(Chromeの場合は、print.cssの上で右クリックで開いたメニューで「リンクのアドレスをコピー」)
4、管理メニュー>基本設定>ヘッダ編集に以下を追記して保存します。
-----
<link rel="stylesheet" href="3で取得したURLをペースト" type="text/css" media="print" />
-----
以上です。
やってみたら、できたよ!というお話でした。
ちなみに@media printの設定もやってみたのですが、なぜかそれはうまくいきませんでした。