Jimdoのレスポンシブサイトでクリッカブルマップを使う
クライアントさんのJimdoのレスポンシブサイト(独自レイアウト)でクリッカブルマップを使う必要があったので、備忘録としてその使い方を載せておきます。
設定方法は、jQuery RWD Image Mapsを利用して使用する普通のウェブサイトと一緒です。
設定方法
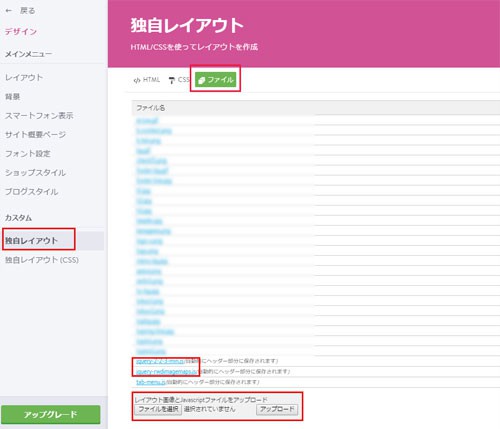
- 「デザイン」>「独自レイアウト」において、jQueryファイル(jquery-2-2-3-min.js)とjQuery RWD Image Mapsからダウンロードしたjsファイルをアップロードします。

- 以下のスクリプトを「基本設定」>「ヘッダ編集」に書き込みます。
-----------------
[sourcecode language="js"] <script type="text/javascript">
jQuery(function(){
jQuery('img[usemap]').rwdImageMaps();
});
</script>
[/sourcecode] ----------------- - あとはふつうにimg要素にクリッカブルマップを設定するだけです。
クリッカブルマップを利用する元の画像も「デザイン」>「独自レイアウト」のファイルにアップロードしておき、その画像URLを使って設定しました。
クライアントさんのJimdoのレスポンシブサイト(独自レイアウト)でクリッカブルマップを使う必要があったので、備忘録としてその使い方を載せておきます。
設定方法は、jQuery RWD Image Mapsを利用して使用する普通のウェブサイトと一緒です。

ちなみに上記の画像にクリッカブルマップを設定したのですが、このツールを使うことによって、とても簡単にクリッカブルマップの設定が出来ました。
これがなかったら、多分挫折していました・・・。
使い方はこちらを参考にさせていただきました。